Project
Point Video
Role
Product Designer
Date
November 2017 - April 2018
Website
Description
I was contracted to work on this project as a UI/UX designer along side a small development team UpTech for its live streaming platform and landing page. The workflow consisted of Sketch to Zeplin and full front-end web design from start to finish.

Point's live streaming platform had to be simple and intuitive with its core functions easily accessible. The platform had to look sleek and modern for its renown enterprise clients.
Point was founded by a photo and video journalist. He applied the same documentary storytelling techniques used in the field towards qualitative research and the results spoke for themselves. Clients found that adding video made the research more engaging, easier to share, and quicker to understand.
The goal is to give the findings life by making them easy to share and understand - to improve market research with video and a proprietary live streaming platform to broadcast the research.

The icon is a literary representation of a point resembling a bullseye.

I designed for 3 different user flows: master, admin, and client. User experience was each limited to its hierarchy where master can edit admin accounts and activity, admins can edit client accounts and settings, and clients could only join livestreams and chat. Many components and interfaces were shared, while some were account specific for particular actions.
Master and admin flows only consist of lists and settings so neat tables and modals were important to clearly organize information. Client flow was very visual - they must be able to watch the stream, chat, and download. I structured its design similar to Twitch and Youtube Live.

The platform's content was very text heavy so smart use of white space and symbols were crucial for the interface.
Colors were sparsely used, only to draw attention to specific actions or to distinguish itself from a given context, and modals to highlight important details while hiding everything else to avoid confusion and keep the user focused.
The landing page had to clearly communicate the service and call to action potential clients. In essence, it must follow "why" then "this is what we do" then "here is our social proof". I also wanted to translate the live stream interface into the landing page to keep the design consistent across the web.
The one thing that stood out was because Point is a video service, I was able to take advantage of multiple video content to give the page more life than images ever could.

Project
Eclipse App
Role
Product Designer
Date
October 2017
Description
This app is in response to a design exercise by Bill Rappos, to pitch to the Griffith Observatory an intuitive solar eclipse viewing companion. I was given 24 hours to research, conceptualize, and mock up complete deliverables for current mobile devices.

The app had to do one thing well: guide a person how to correctly and safely view the solar eclipse, and accurately identify the contact times.
There’s a total solar eclipse somewhere on Earth every 18 months or so. From umbraphiles -
eclipse chasers that plan their lives around traveling to witness the next total solar eclipse - to
laymen that have never witnessed a total solar eclipse before, witnesses are mesmerized when
they experience the astronomic phenomenon the right way.
The goal was to design an app to help an audience of varying astronomic education to experience this fascinating phenomenon to its fullest potential.
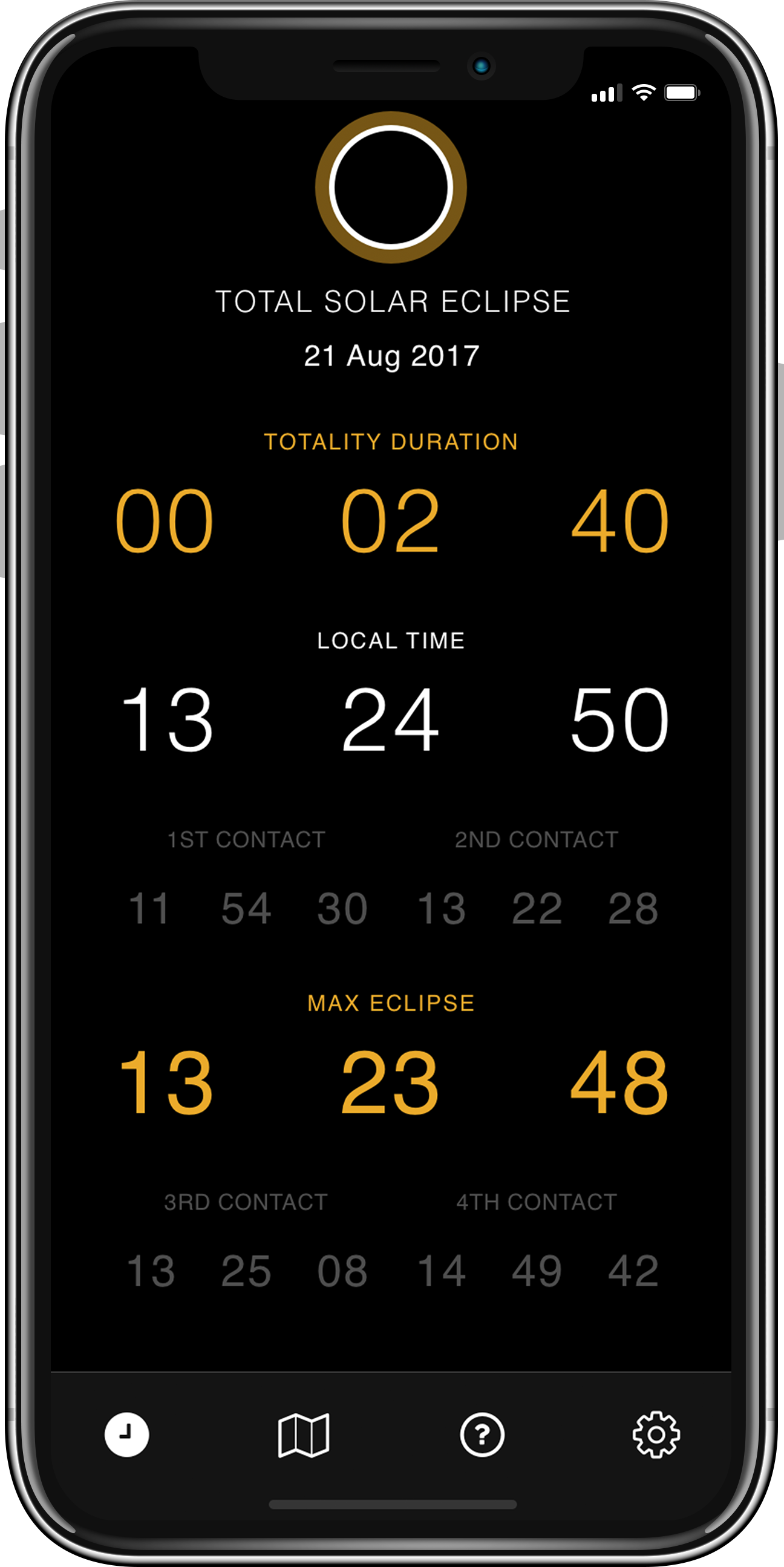
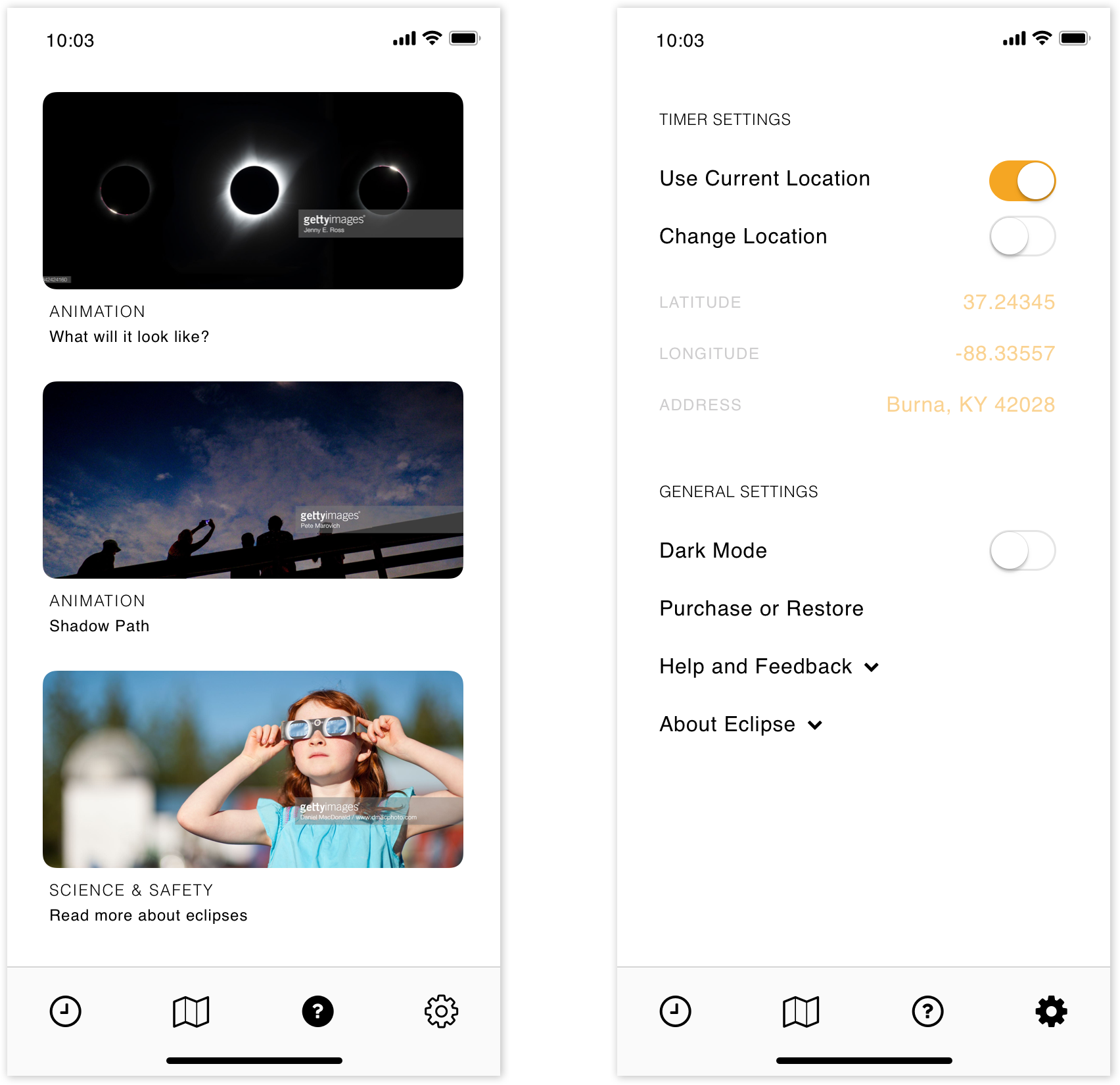
The icon is a flat rendition of a maximum solar eclipse at 100% totality.
The app had to do one thing well: guide a person how to correctly and safely view the solar eclipse, and accurately identify the contact times.

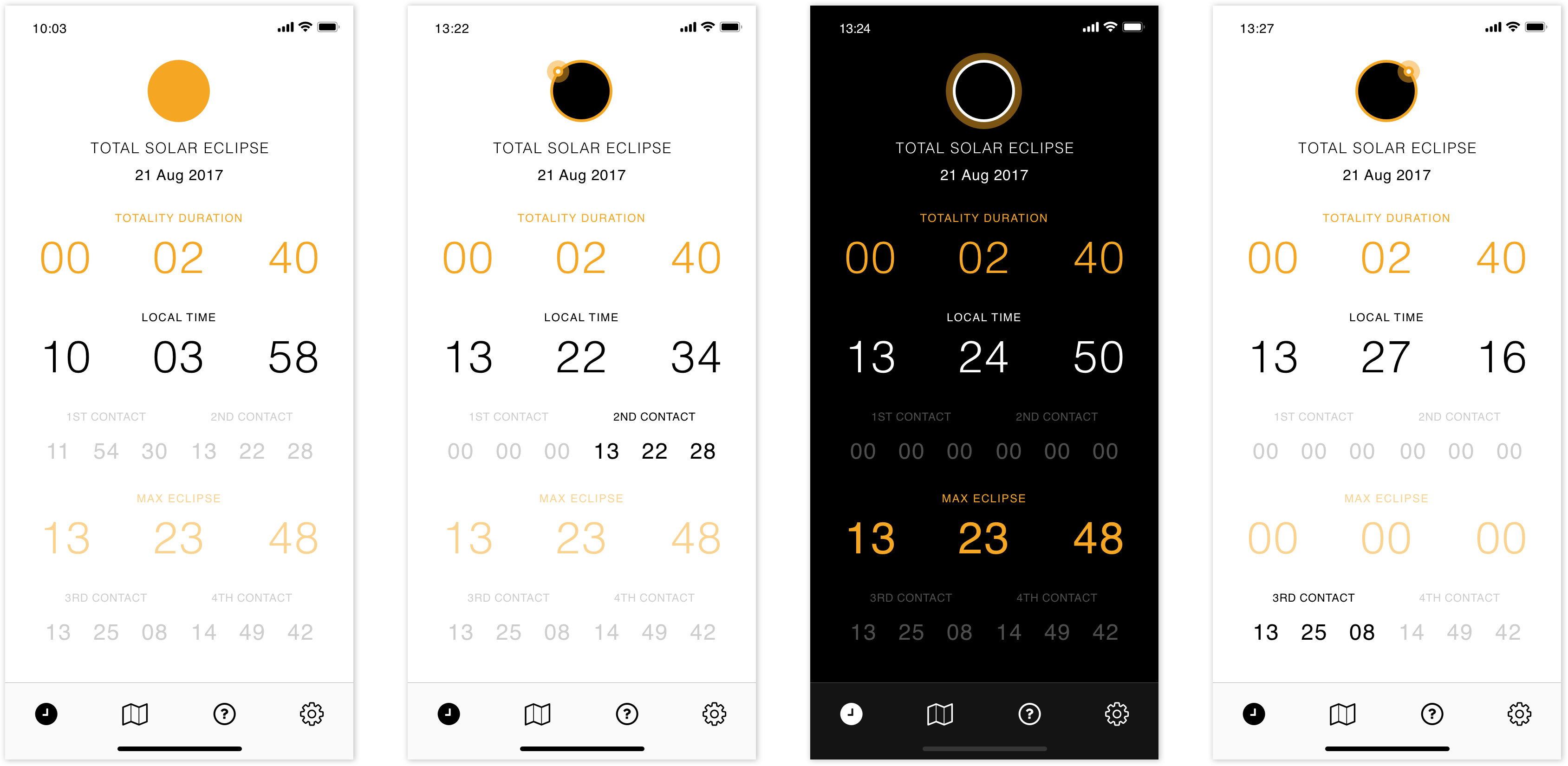
Eclipse was designed to be very intuitive and simple to use. After allowing the app to use Location Services, the home screen will display a detailed timer of the next solar eclipse in your current location and automatically find coordinates to calculate contact times. The main timer interface displays 4 contact times, max eclipse time, and a countdown for totality.

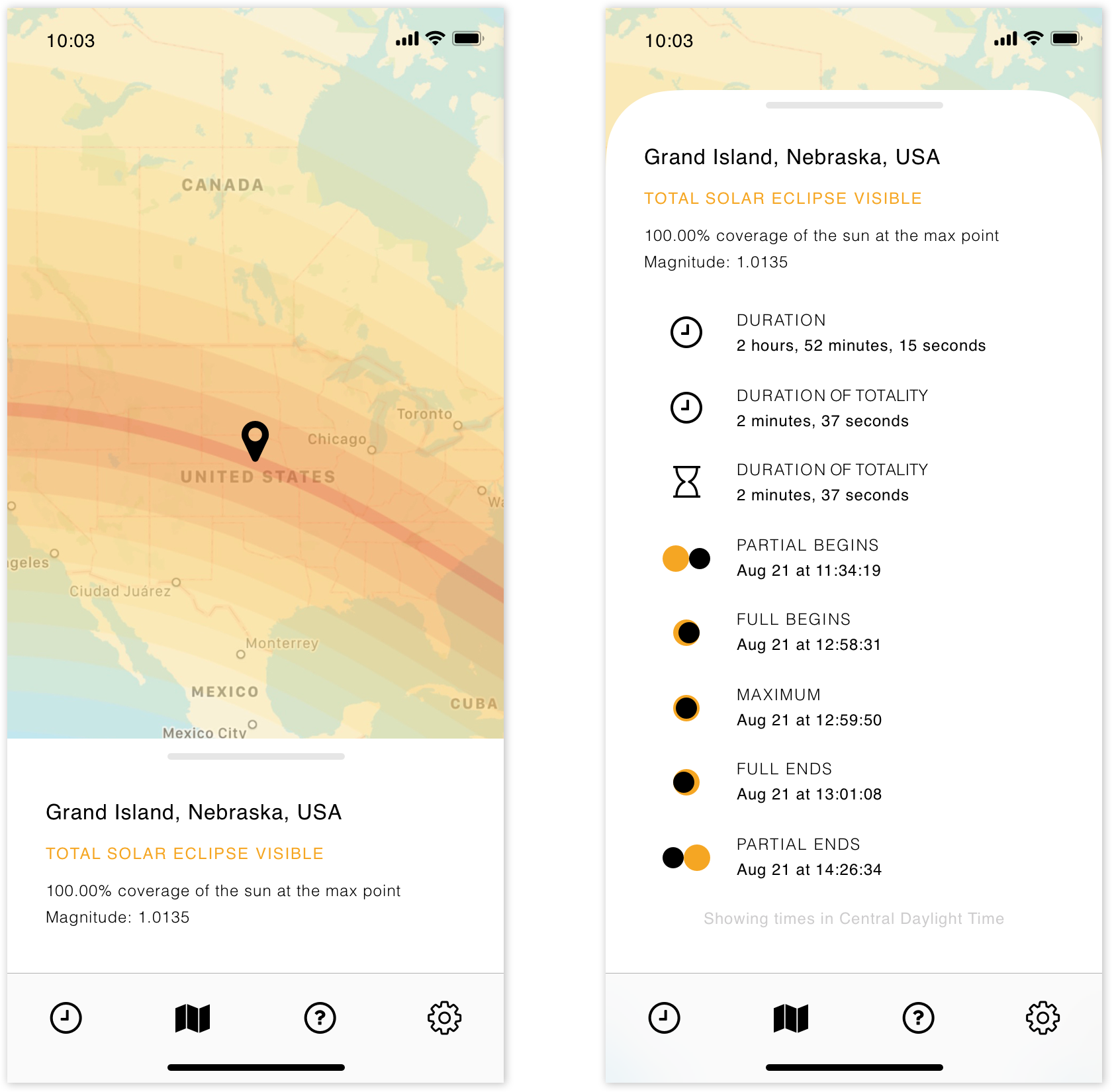
The map page shows the path of totality and a pin of your current location. The map, powered by Google Maps, can pan and zoom, where you can pin any location. Your pinned location info sits on a tray with its relevant visibility and magnitude data, which can be expanded to reveal a detailed overview of the coming event.
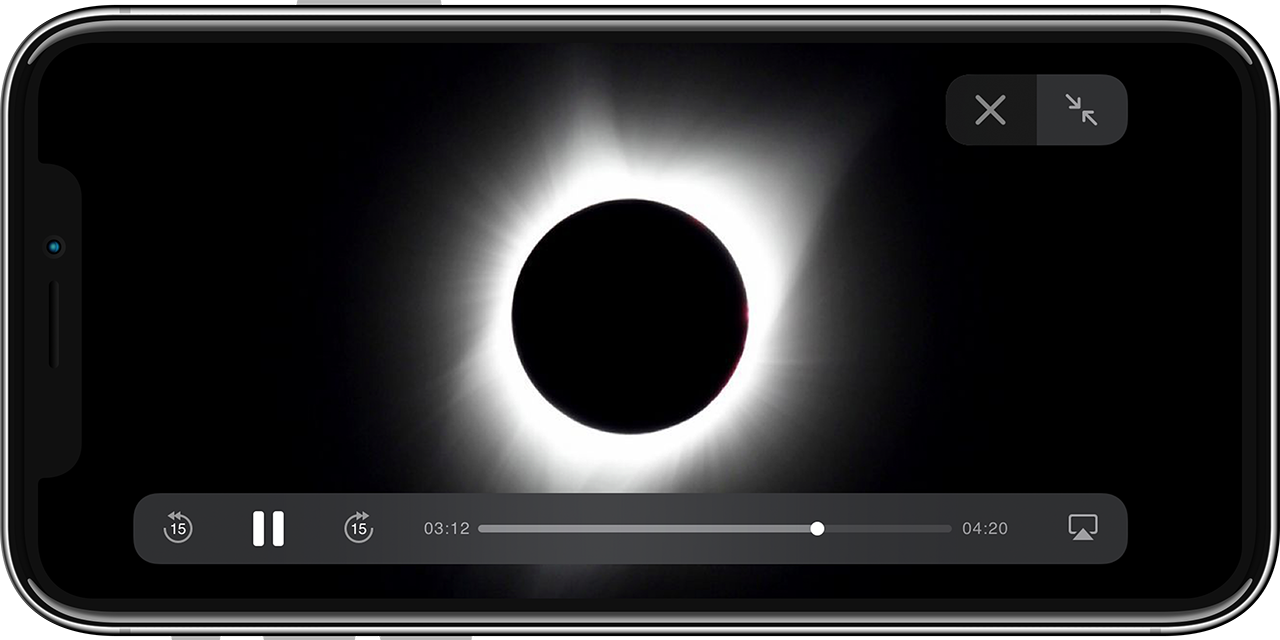
All pertinent information about the solar eclipse, current and general, can be found in the info page. Here you can watch an animation of what the eclipse will look like, the shadow path, and numerous helpful tips and safety info on how to view and enjoy the solar eclipse.
The settings page lets you input a custom location by longitudinal coordinates or address, switch to dark mode which inverts the white background theme to black, and contact and app info.


Project
Thinkerous
Role
Product Designer
Date
July 2012 - February 2015
Website
www.thinkero.us (archived)
Description
The API was developed during a startup I cofound with Allie Zhang and Chris Leaf, my first experience leading product design. With the end of Thinkerous, the API was repurposed for a secondary project, SpaceLMS, with an improved interface for the different use case scenario.

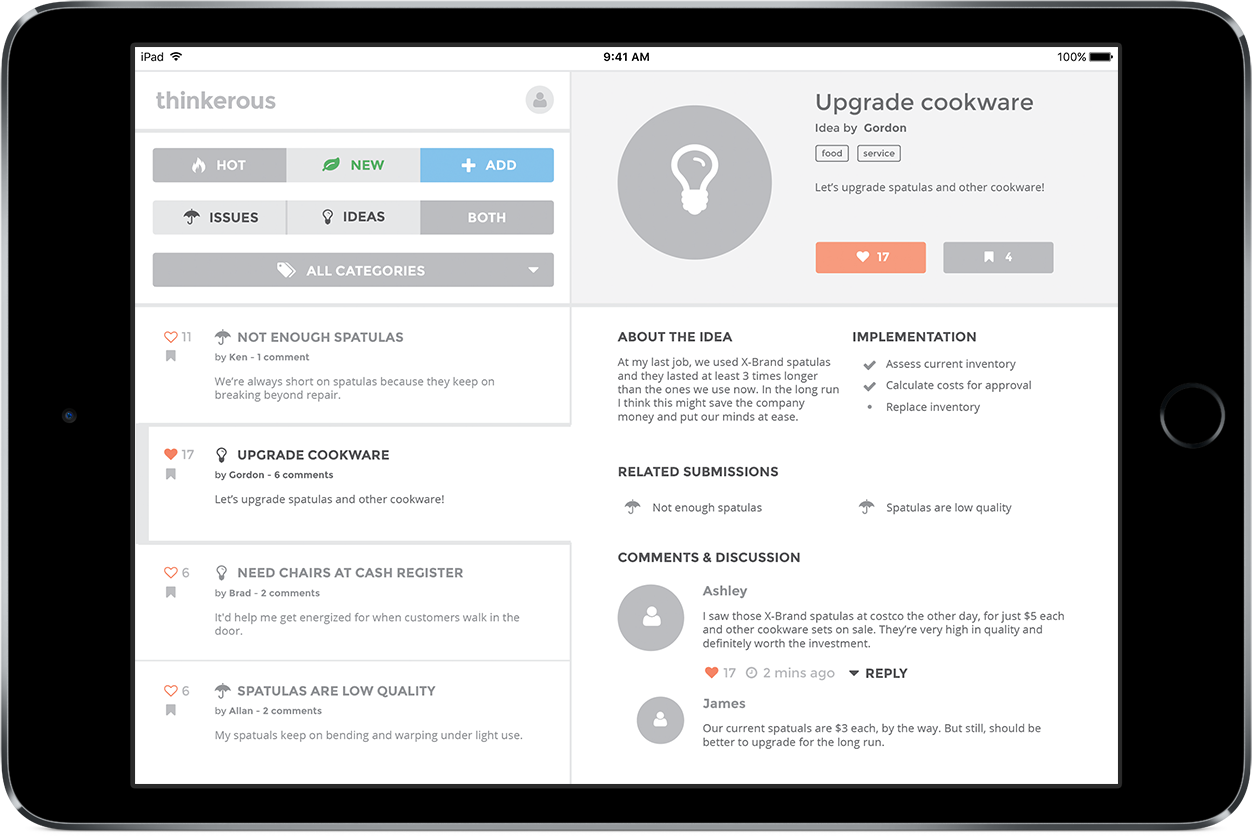
The design for Thinkerous had to do one thing very well: display all the viable content clearly and neatly organize the numerous sections. The interface should be intuitive and clean.
Thinkerous was conceived to create an online platform for communities, such as companies and cities, that are dissatisfied with the lack of collaboration and innovation. Unlike email and other collaborative software, we wanted to provide a structured process for communities to exchange issues and ideas.
The goal was to help organizations easily discover their most important problems, and track solutions so that they can be quickly implemented.

The icon was designed to be a clever amalgamation of a thought bubble and a brain.

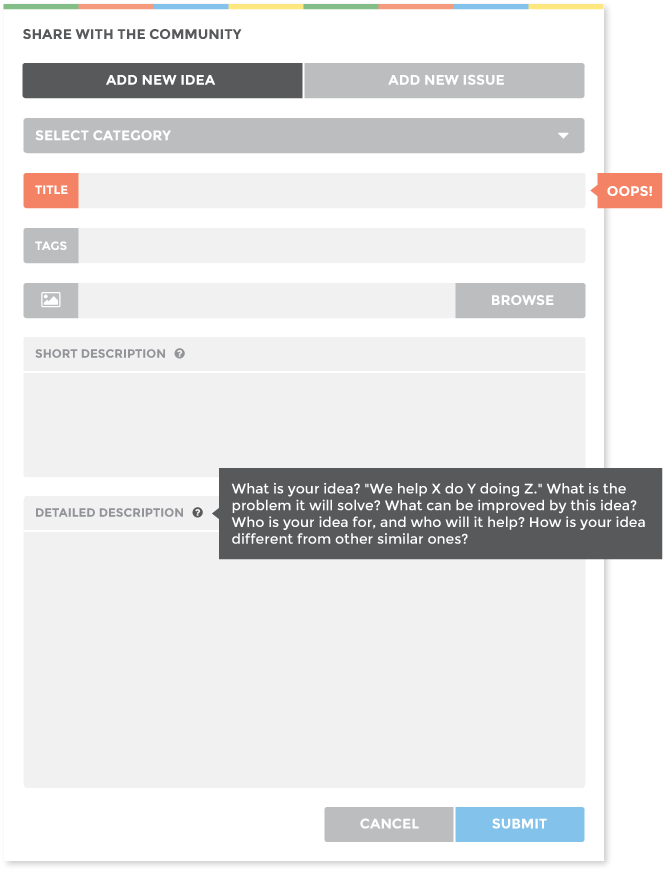
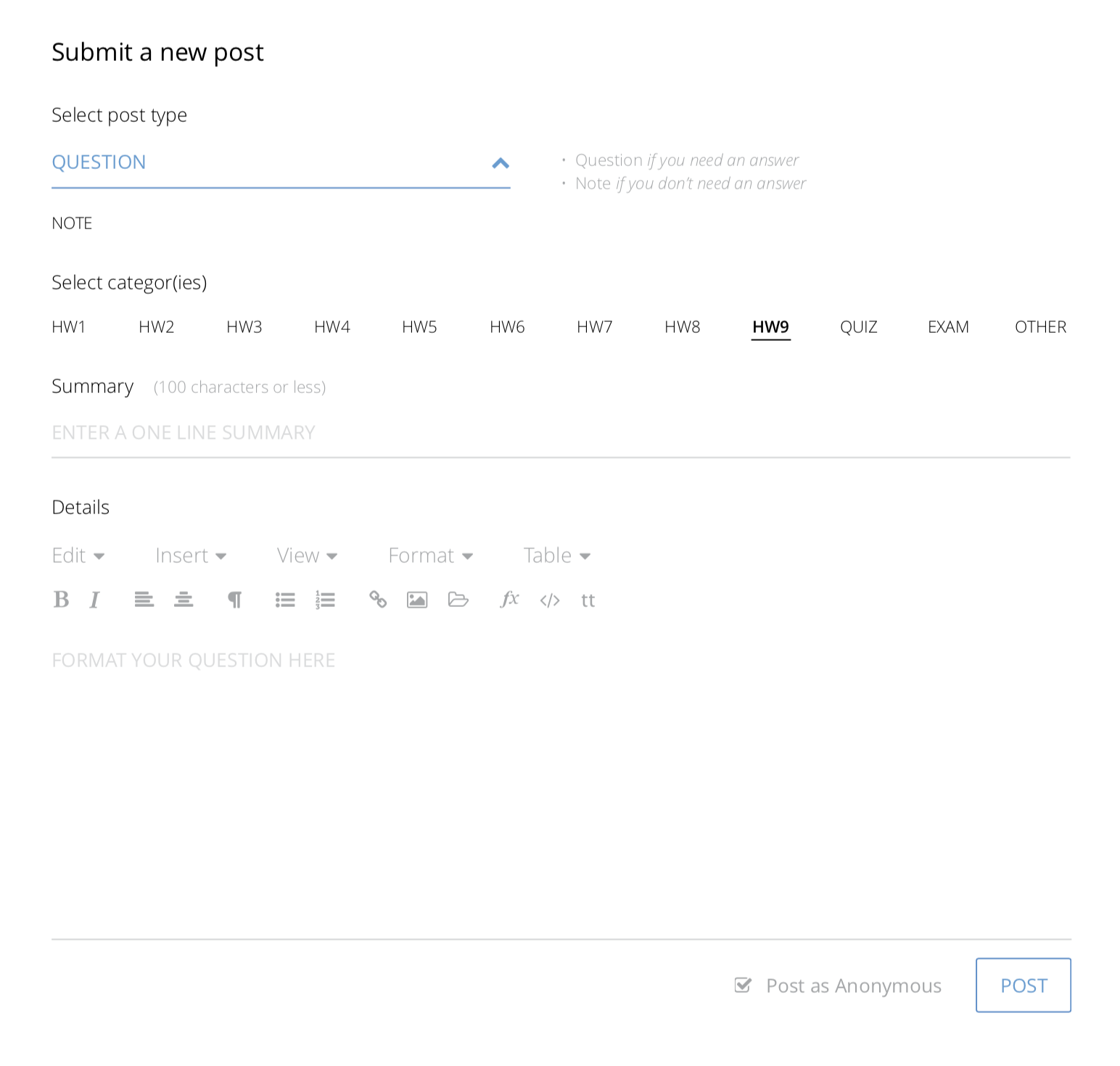
Users can share issues and discuss ideas for solutions which can be voted and prioritized algorithmically in the back-end.
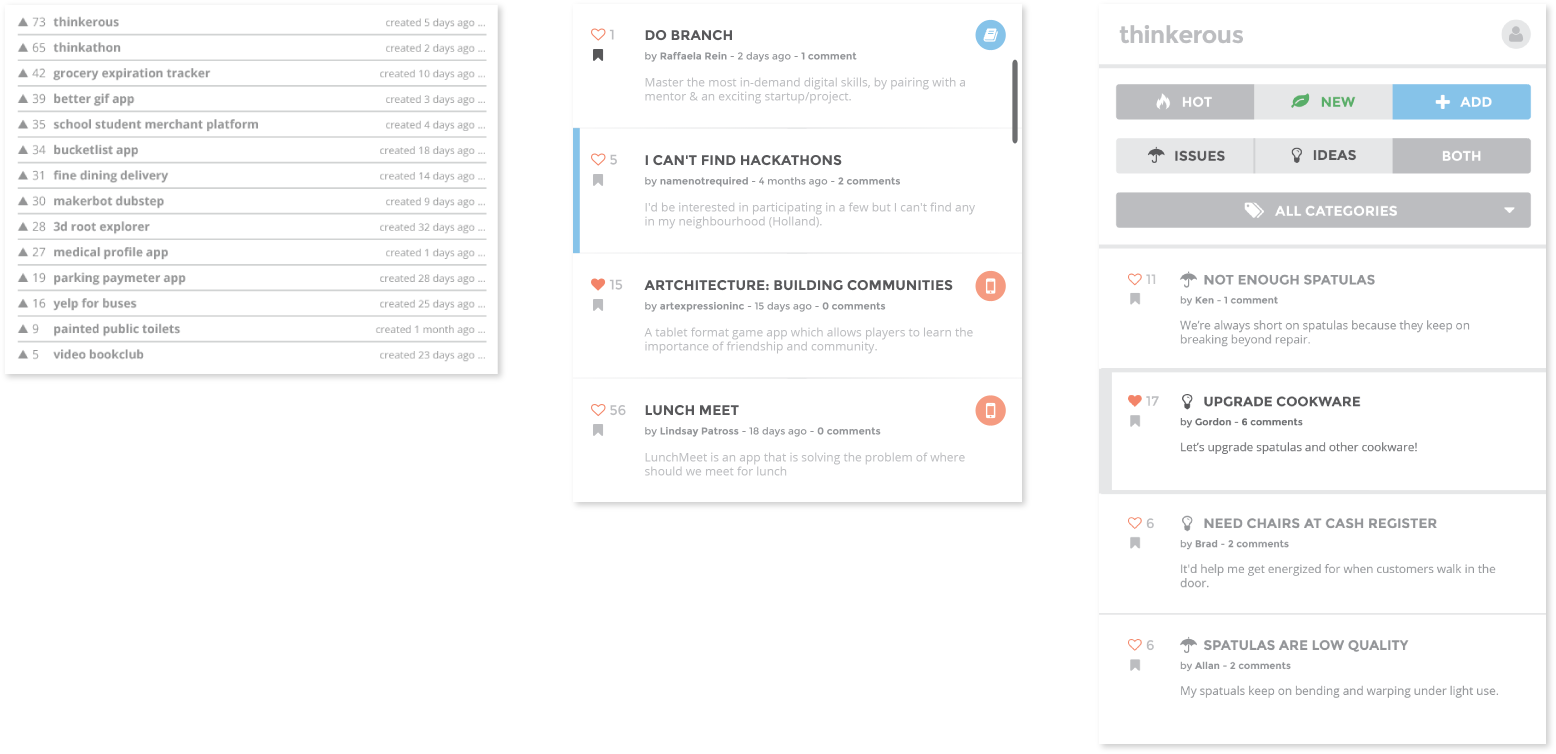
The earliest iteration (left) was bare minimal with fewer variables. Later iterations made use of trendy visuals with icons, type hierarchy, and a more user friendly approach with clear sorting options.

Sharing and other modals have also been treated with the same design aesthetic. Everything is more vibrant with colors, and designed to make even the most enterprise use cases less intimidating.
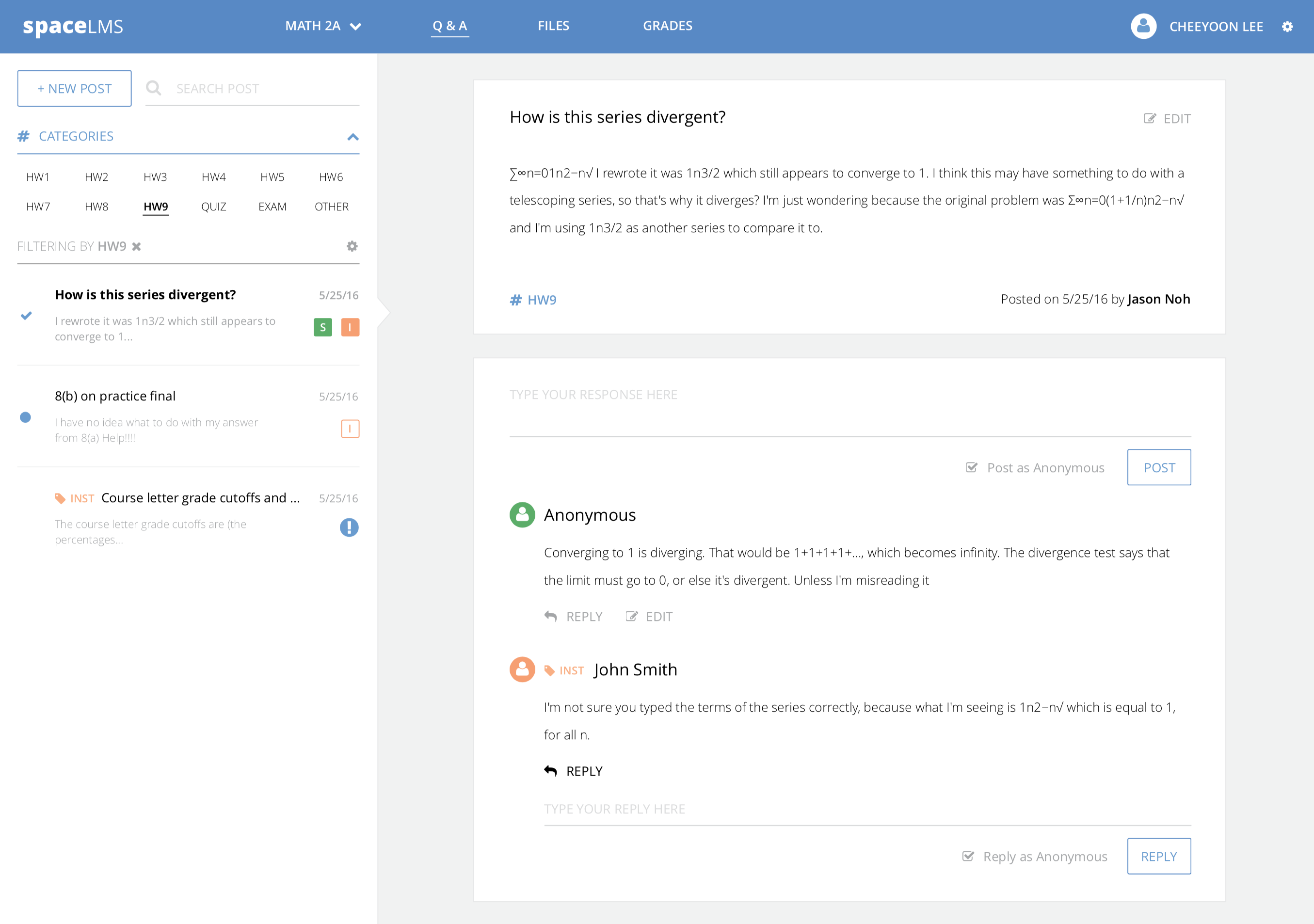
After Thinkerous, we decided to use the API to create a different platform, SpaceLMS. This Learning Management System had the same core functions; users share and discuss solutions to problems, so the same design strategy applied. However, I opted for a more subtle, minimal approach this time.
Softer tones, better use of white space, and overall simplicity gave this a more professional look.


Follow me @cheeyoon on Instagram for my photo work. I don't publish content often but I do post Stories pretty frequently.

AAVSLA is an experiment on the duality of “real” and “virtual” and how it can stimulate or promote new senses achieved through visual and ephemeral technologies that can take over portions of the public realm, to expand architecture and urban space into a performance oriented space.
I designed and built the website, sponsor deck, and helped organize the workshop to guide students to work through the physical, digital, and virtual worlds, as a design, representation, and experience strategy.

I designed and built the website for Brothecary and produced several product and lifestyle shots for web and print. The site uses Ecwid for its e-commerce needs and utilizes particles.js with DeviceOrientation for its molecular banner.
I cofounded and creatively directed Vapour Collective Inc. where we researched and developed CLOÚD vapor liquid products. I was responsible for product sourcing and manufacturing; inventory and warehouse shipment scheduling; creative direction and design, branding and marketing; domestic and international distribution.


RUE is a design collaborative I co-created with Tim Cheng, Devin Gharakhanian, and Chad Alexander Schram.
It's a hyper-active hothouse incubating emerging creatives with interests in mixed-media, design, and physical/digital technology. This space draws a diverse collective of forward-thinking affiliates that develop in parallel with peers, instigating the notion of "the great group" effect.